Growth & Customer Experience Strategy
Role: UX/ UI Designer, Service Designer, & Researcher
Other Team Members: Service Design Lead, Visual Designer, Business Designer Lead
Time: a 4.5 month project
*To comply with my non-disclosure agreement, I have omitted, redacted, and changed names, data, and all confidential information in this project.
Overview
Smart Label Creator® (SLC) – Global Mail Solutions' (GMS) online label creation platform – faced a declining customer base along with declining revenues, in part, due to a lack of focus on the customer experience.
Our team worked with GMS to understand how it can elevate SLC’s customer experience to deliver breakthrough growth opportunities. We took a multi-disciplinary approach combining service design methodologies with analytics and customer segmentation to understand SLC’s customer base, their needs, shipping behavior, attitudes, and preferences.
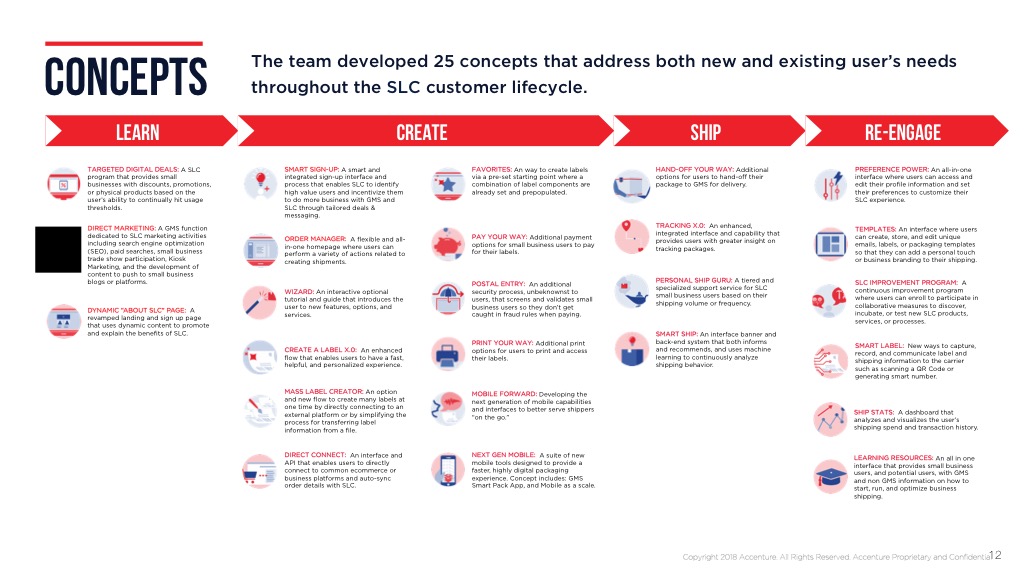
We learned that 80% of SLC's revenue was derived from 47% of customers who hold business – vs personal – accounts, and focused the research on this customer set. We identified six existing and new small business user segments based on their specific shipping habits, needs, and pain points, and created and prioritized 25 concepts – represented through future state journeys – that sought to improve the experience and ultimately grow revenue.
As part of the effort, we analyzed ~800K customer accounts, conducted 27 interviews and observations, visited 2 GMS Offices, surveyed ~5K customers, and created five unique customer segments which informed final concepts.
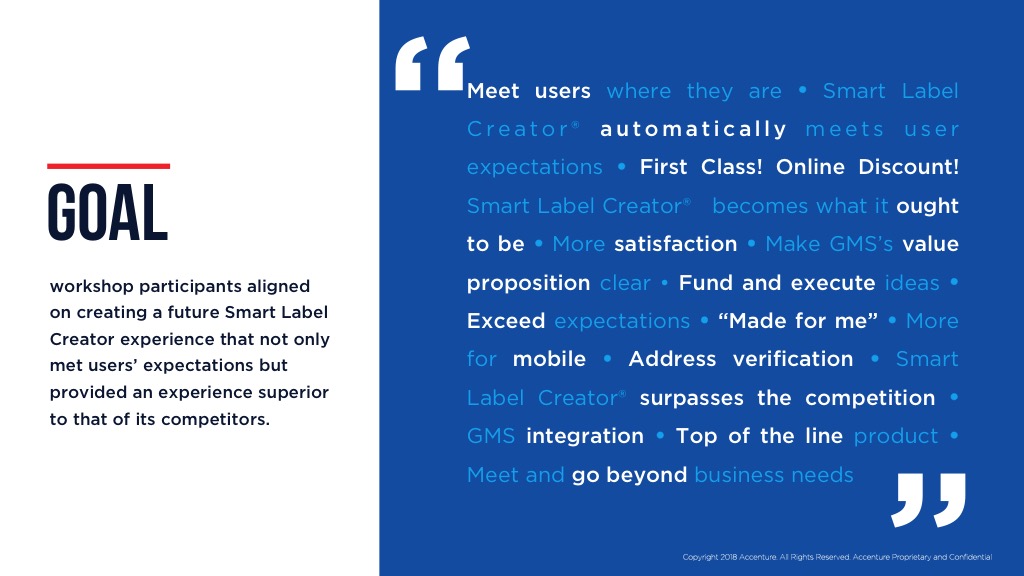
The Challenge: How might we uncover breakthrough revenue opportunities through an improved small business experience?
Discovery
Current State Experience
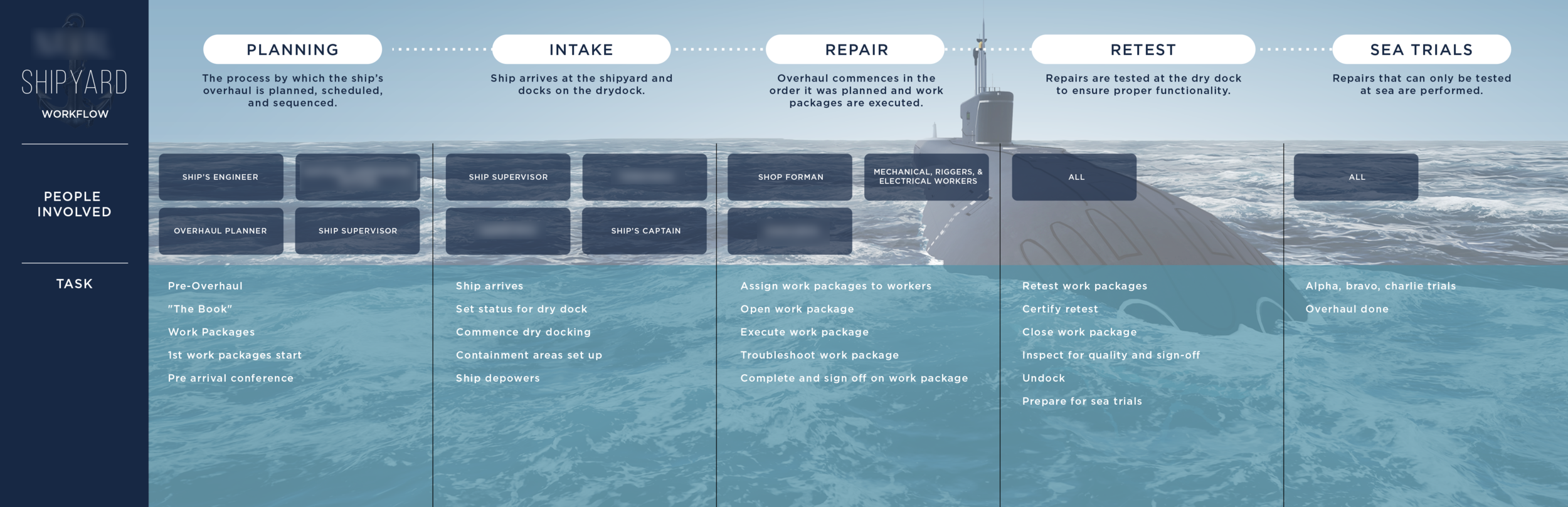
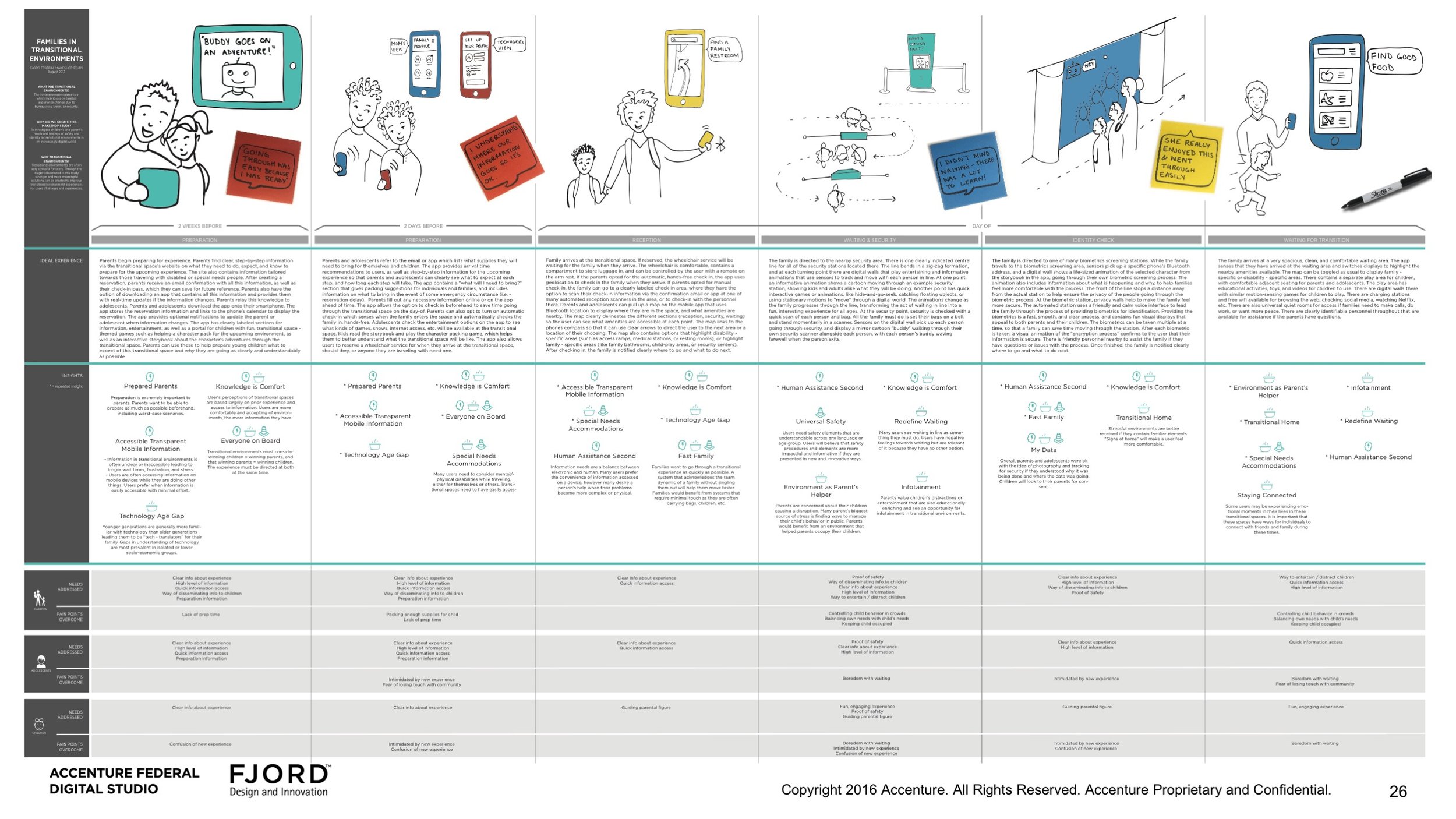
We developed a Current State Blueprint that visualized the customer’s current experience with SLC, highlighting both front stage - flow, functionality, touchpoints, high points and low points, user interactions – and backstage including stakeholder groups, technologies, and processes that support the customer across the journey.
Our goal was to show our client that the current experience was complicated and lengthy and there were many gaps in service between different applications. We also wanted to show moments of opportunity for an improved user experience.
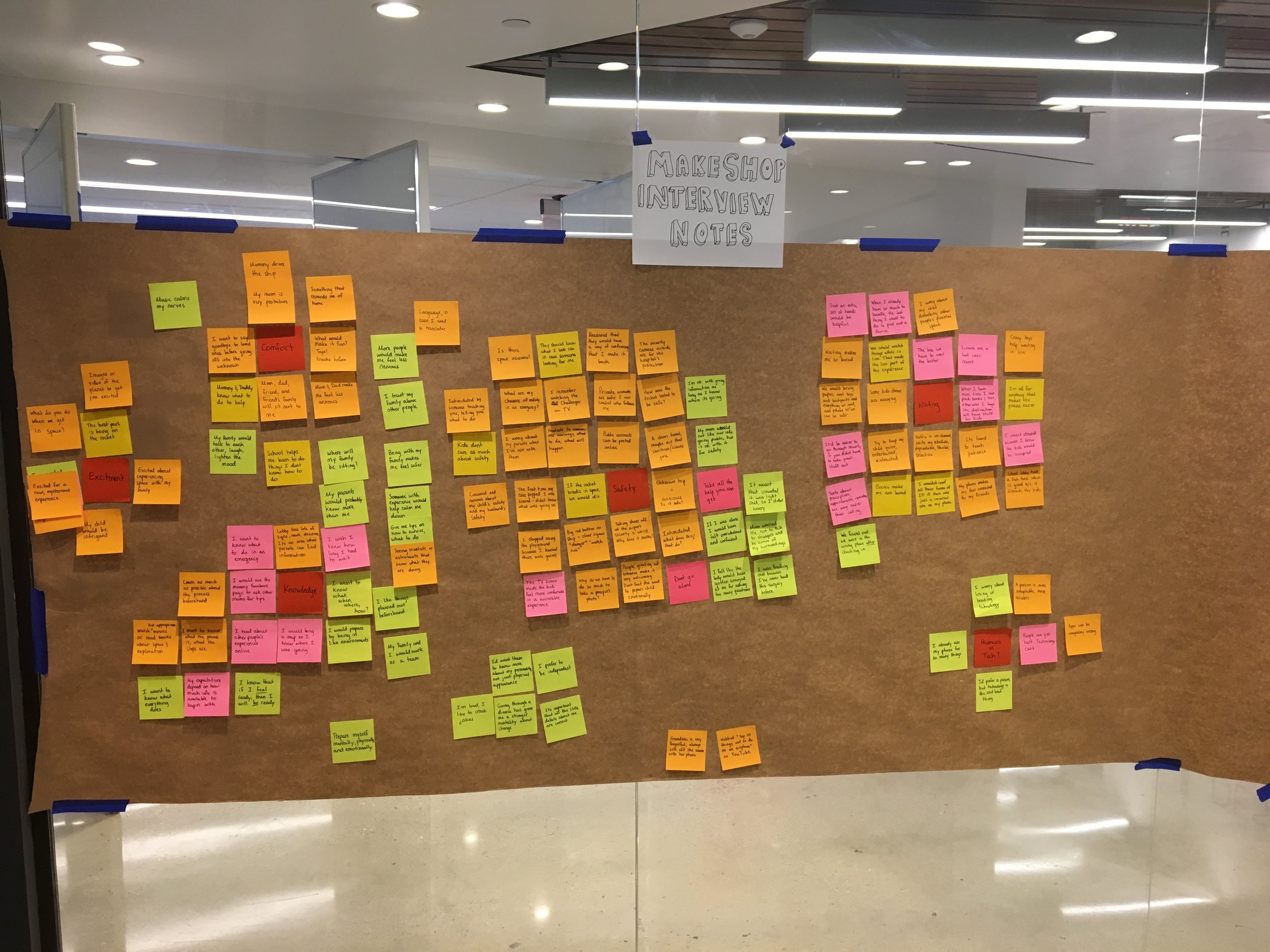
Customer & Stakeholder Research
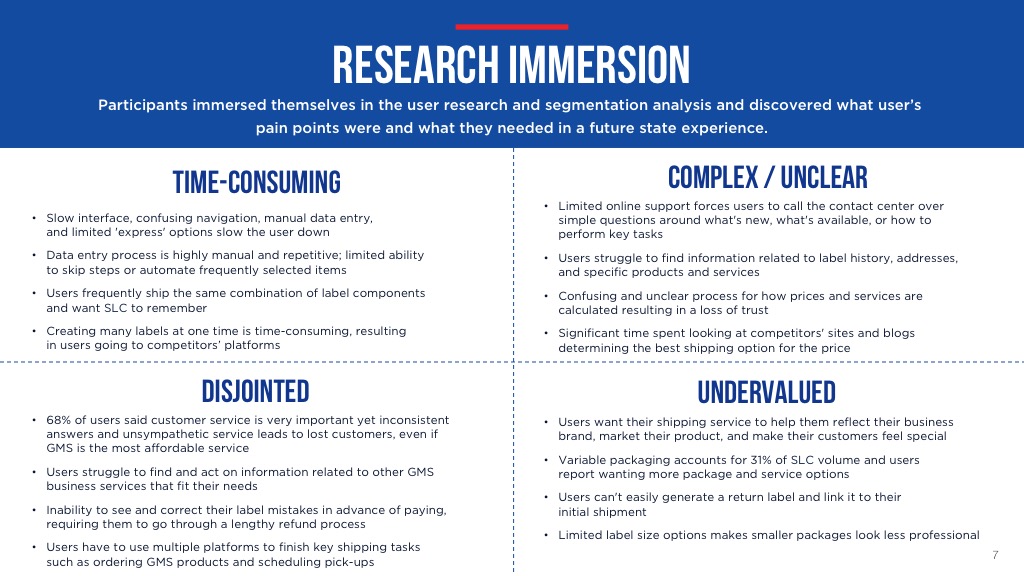
Using the initial value segments as a guide, the team used a variety of service design research methods to understand high value user’s pain points, needs, preferences, mindsets, and shipping habits. This included:
- 2 immersion trips to busy GMS Offices
- 3 at home/office visits using contextual inquiry and observation
- 24 phone interviews covering existing, prospective, and lost customers
- 3 GMS stakeholder interviews (Product Owner, Marketing, Contact Center)
We looked at GMS’ direct, experiential, and perceptual competitors to understand where SLC fits and how it compares in the minds of small business users. The team evaluated SLC’s positioning based on shipping and small business trends, experiences and functions important to users, and SLC's ability to meet those needs.
Using the initial insights gathered from the research, we validated key hypothesis and gathered additional data on small business’s attitudes, needs, and preferences by conducting a 24 question survey and sending it to over 200K SLC business users. Over 6K responses were received and analyzed.
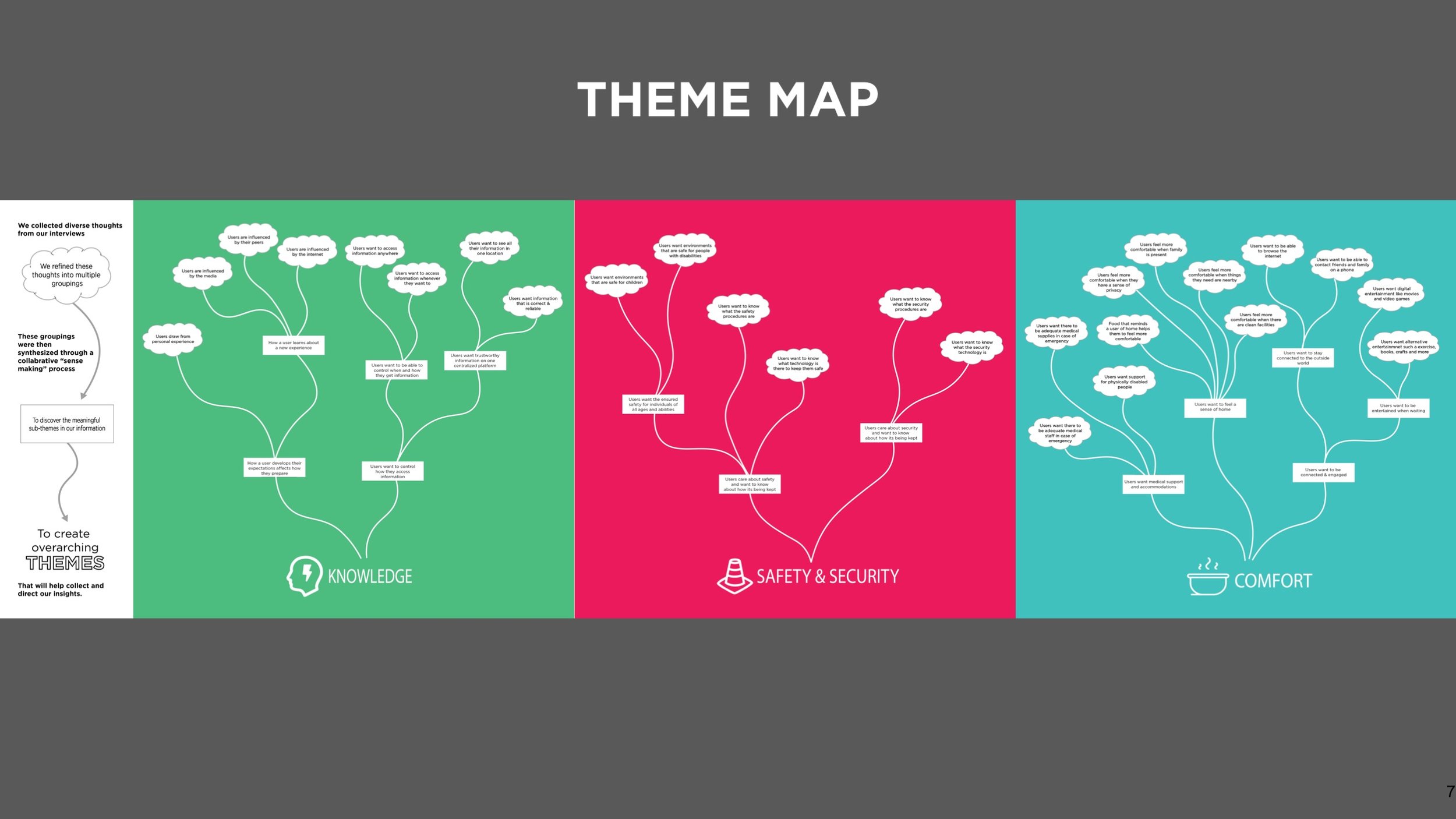
We analyzed the research inputs and developed 19 themes, 5 customer segments and personas that had unique shipping behaviors, needs, and pain points, in addition to 2 new small business customer segments that SLC was not serving.
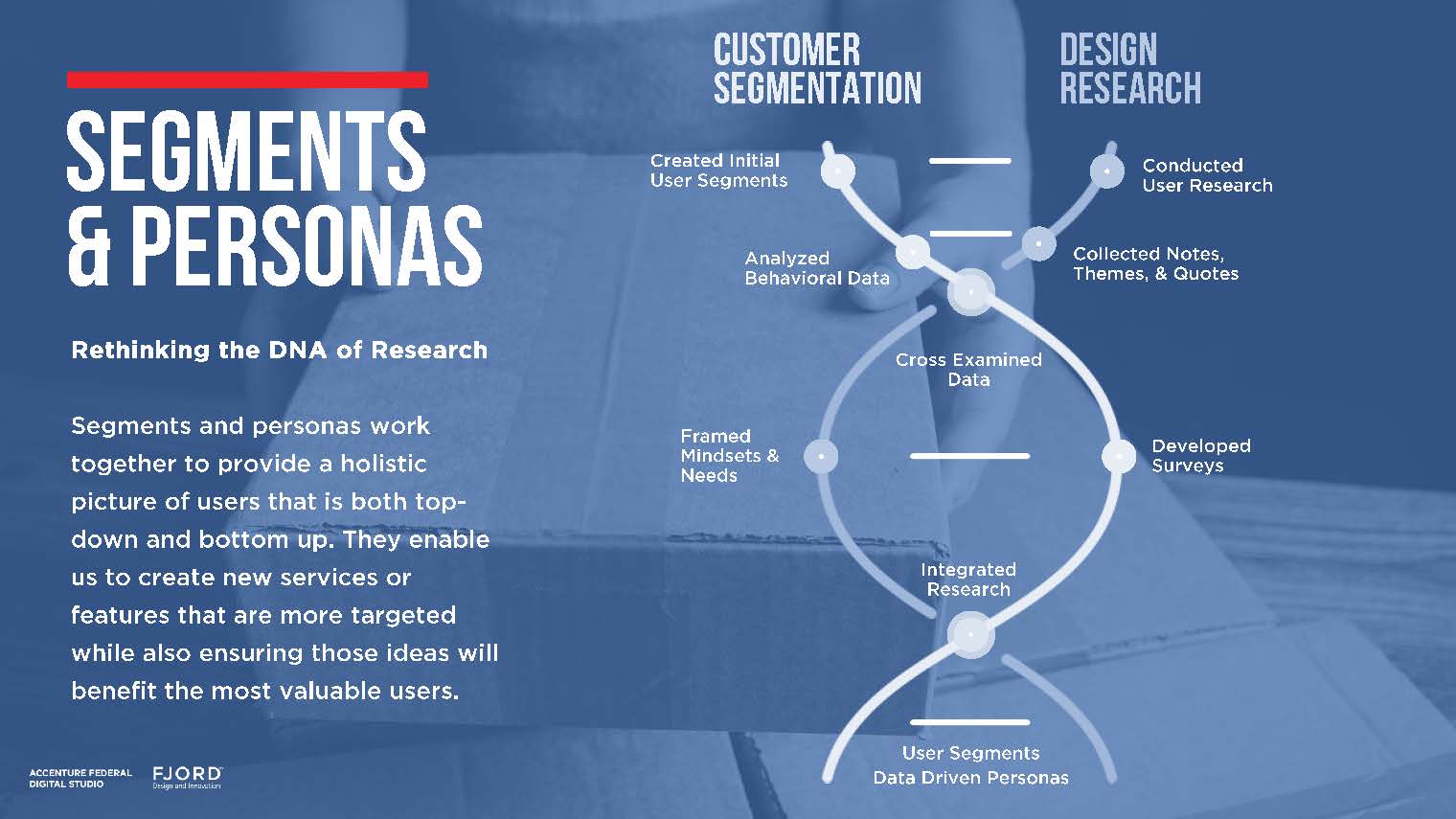
Segments & Personas
Segments
We analyzed existing SLC transactional data across 876K customers and found that 80% of SLC’s revenue and volume came from 47% of its customers and that these customers represented business account owners. The team also identified additional spend and frequency segments to understand how much customers were spending and how often and analyzed existing census and demographic and firmographic data from Equifax to understand more about the user’s profile.
We used this information to focus our research on this small and micro business audience.
Personas
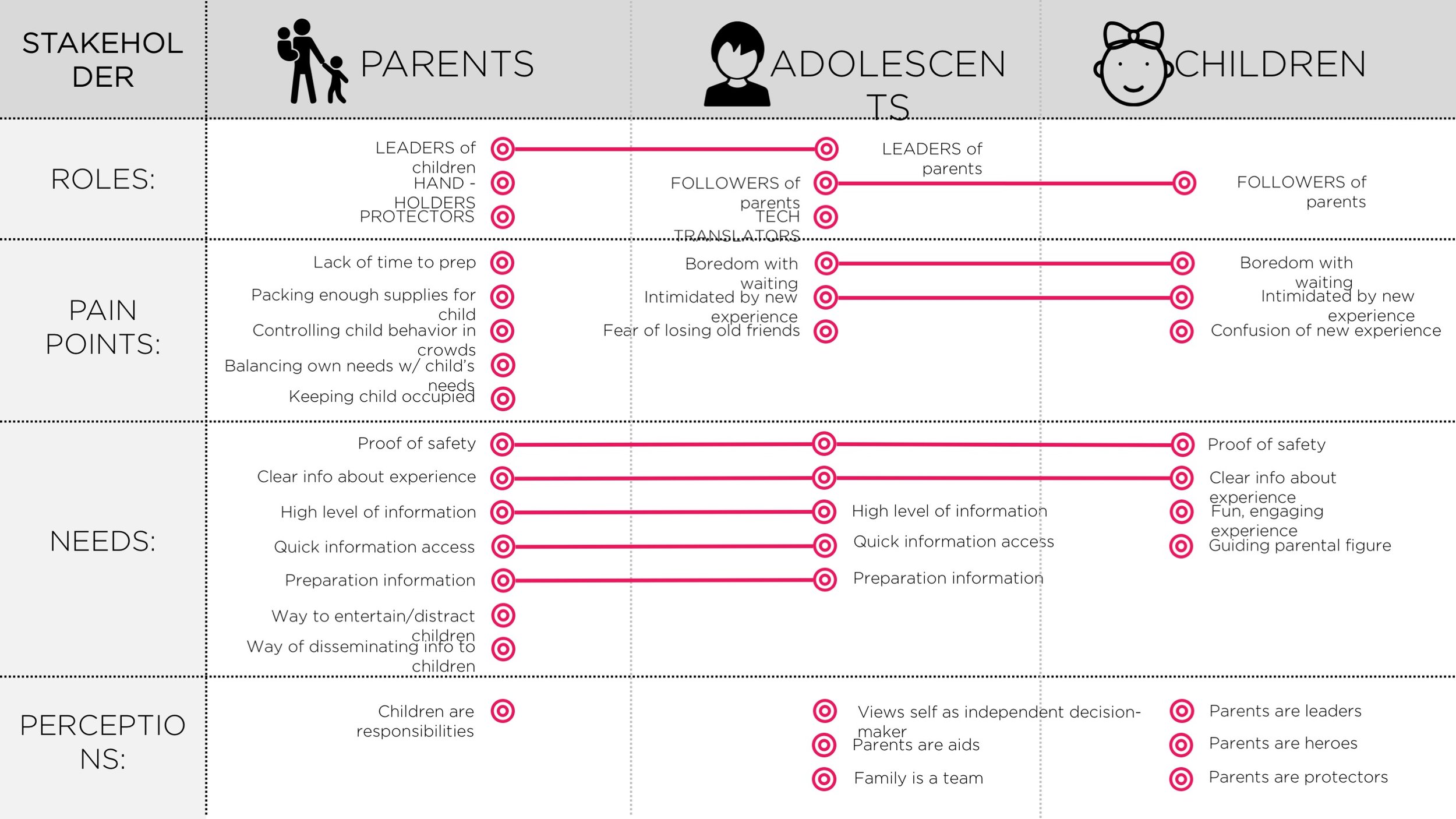
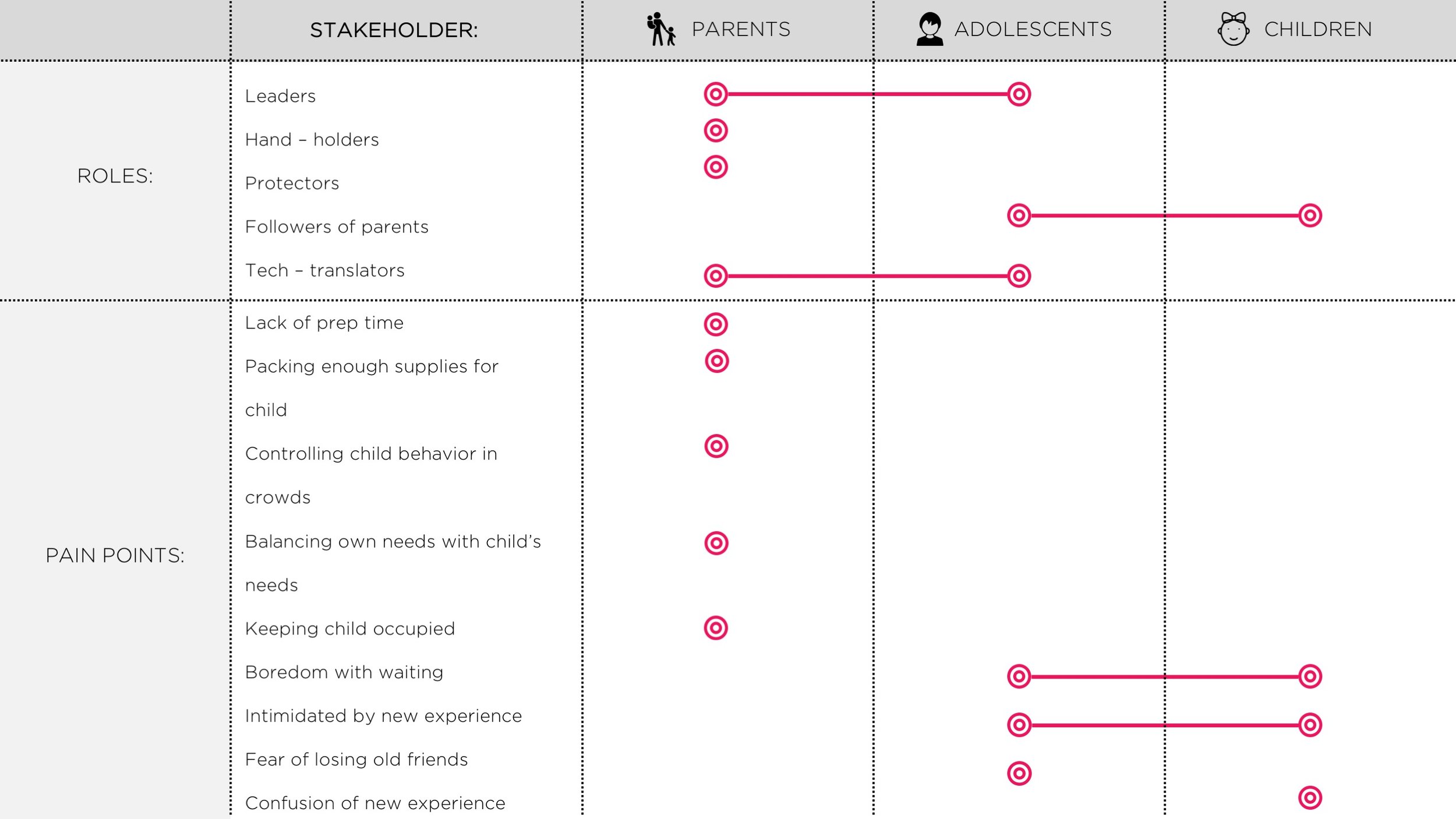
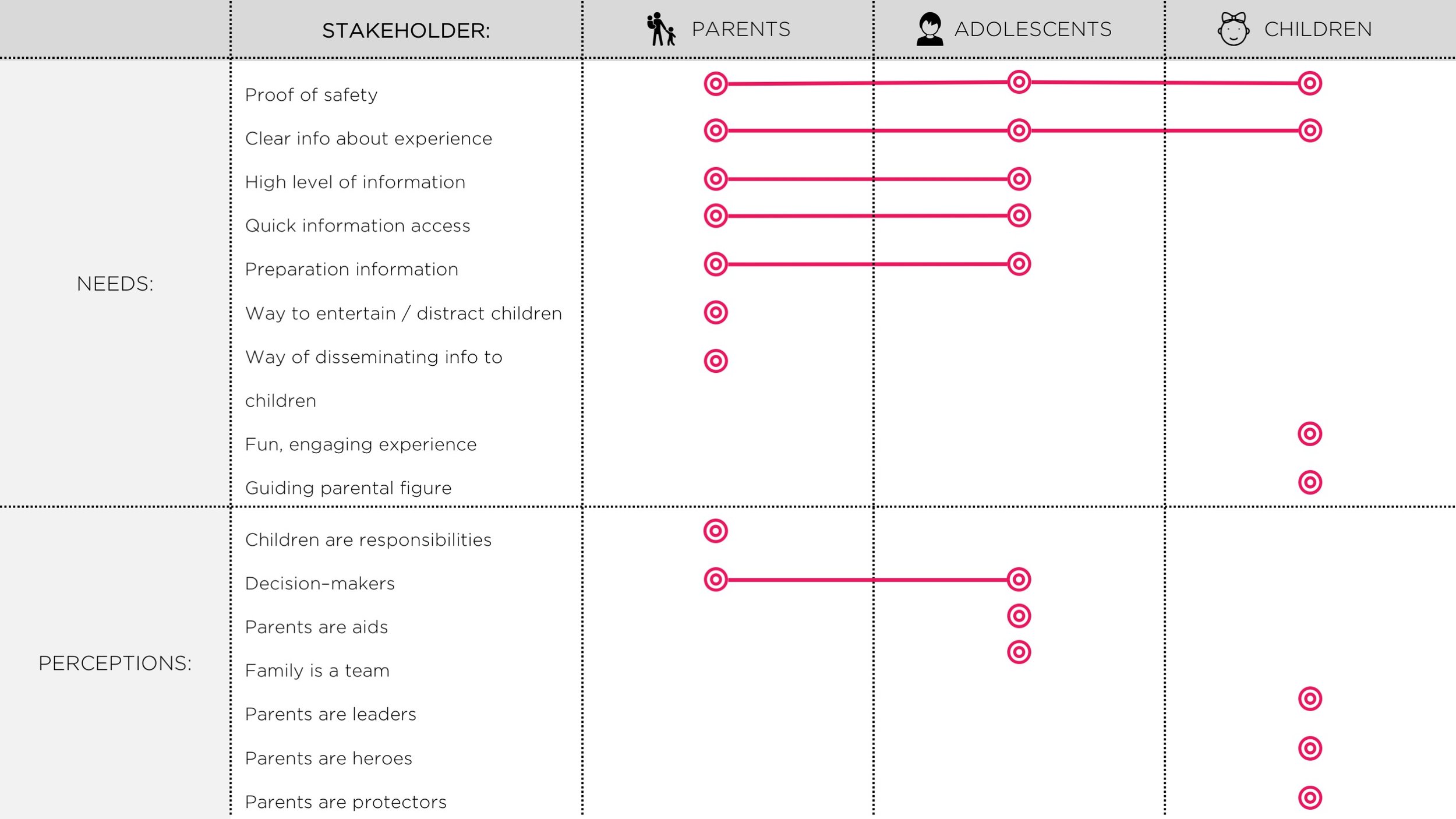
Taking into account both the communities and the individuals, we developed seven personas, backed by data, that we used to help shape future-state ideas and concepts.
While each user falls within a segment (not including 2 personas of the future we developed), our research showed that as users begins the ‘create a label experience’, different segments can come in with similar mindsets that affect what they need in an experience:
Business mindsets - These mindsets fall across two spectrums – Growth and Clarity
Experience needs - These mindsets shape the kind of experience they want and expect from an online solution
You can read more about how we combined customer segmentation data with the design research process by clicking here.
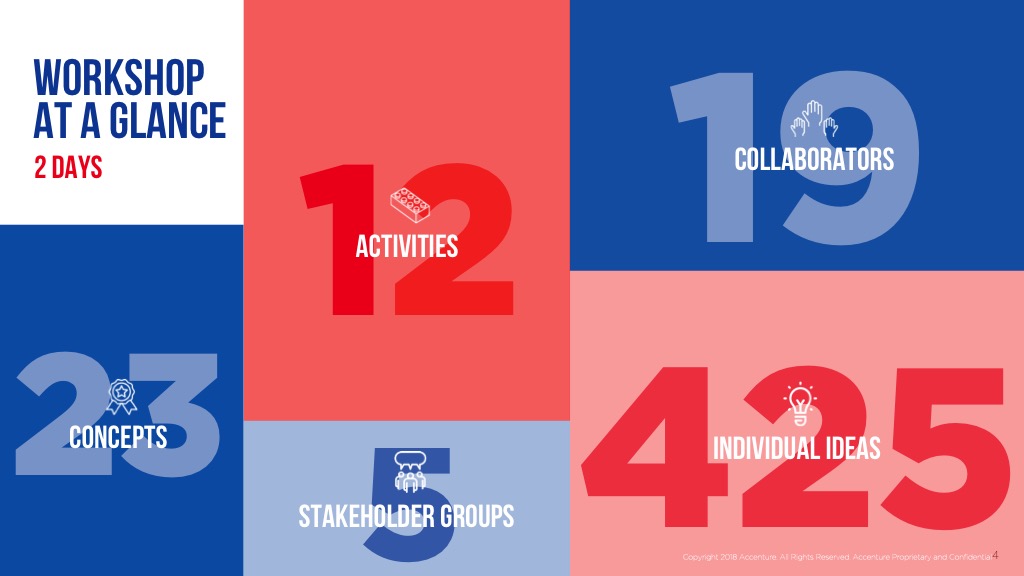
Innovation Workshop
We concluded the research portion of the project with an innovation workshop. We presented the research and synthesized results to the client and their team; then led the group through a series of engaging activities to brainstorm and refine concepts for the future label creator.






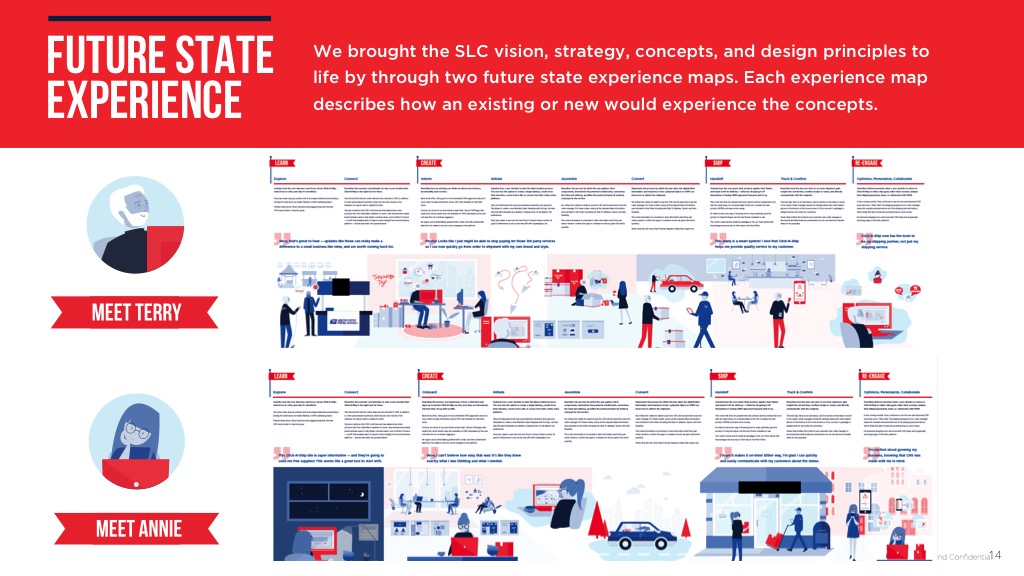
Future State Experience
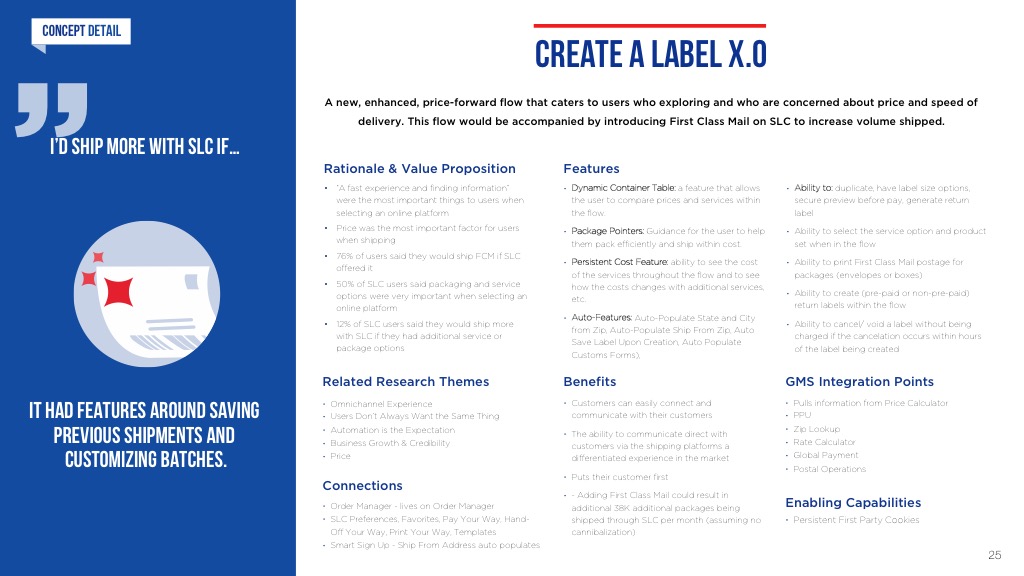
We synthesized the workshop ideas, incorporating comparative learning and concept areas from initial user research. Then we validated concept areas with the client team and subject matter advisors. We continued to combine, refine, and further develop concepts, features, and characteristics to build the future state experience and strategy.
*Client name and logo redacted





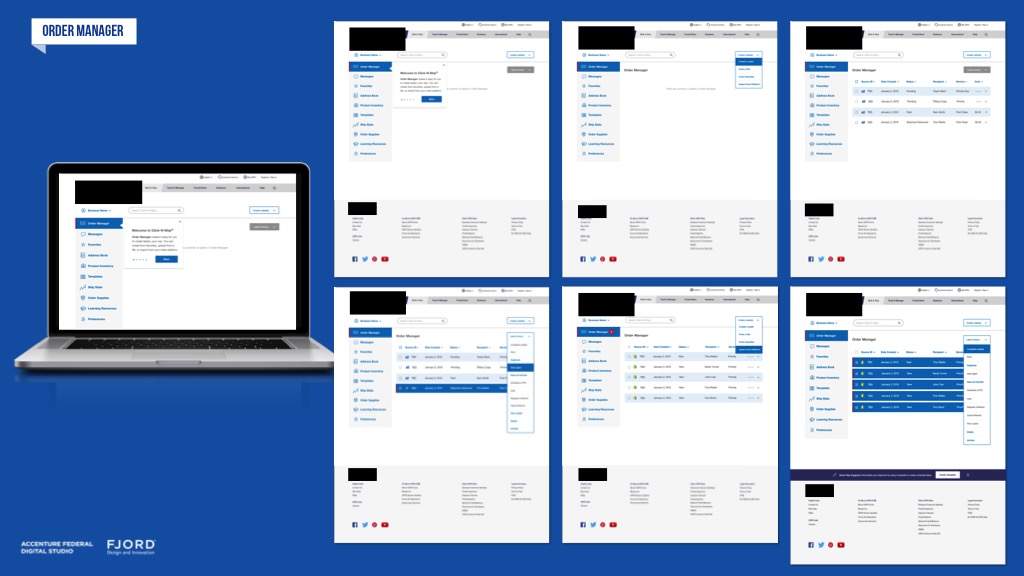
Concept Wireframes
To demonstrate how some of the ideas from the workshop could be implemented in an updated design we prototyped several wireframes. We created two different concepts to help solve for two different flows.
The first concept solved for the 'create a label experience'. While the second concept solves for the bulk label experience which currently does not exist for SLC.
The styling varies between the two concepts because GMS created a brand style guide during the process. We were able to implement and expand on the style guide for the second concept.
Concept 1 | Questionnaire for Label Creator
The first concept solved for the 'create a label experience'. We completely reimagined how a user would create a single label.
To simplify the current process and to help empower the user, we added a few questions upfront that could help quicken the process later on by using this information.
It would also help SLC personalize the service for the user and provide the best experience.
Concept 1 | Personalized Quotes for Label Creator
During our research, we discovered that there is a lack of knowledge and transparency surrounding pricing that it's lowering users trust and potentially damaging the perception of SLC. Users wanted to move through the process as quickly as possible with a streamlined process and direct options. They want to be able to explore shipping and product options before creating a label.
They are focused on what they can learn and how to optimize their experience.
Using information from the questionnaire, they would land on a table that would maximize different factors (e.g., price, delivery speed, minimum breakage, maximum insurance) depending on their situation. The user could then compare and make the best-informed shipping/product decision for their needs.
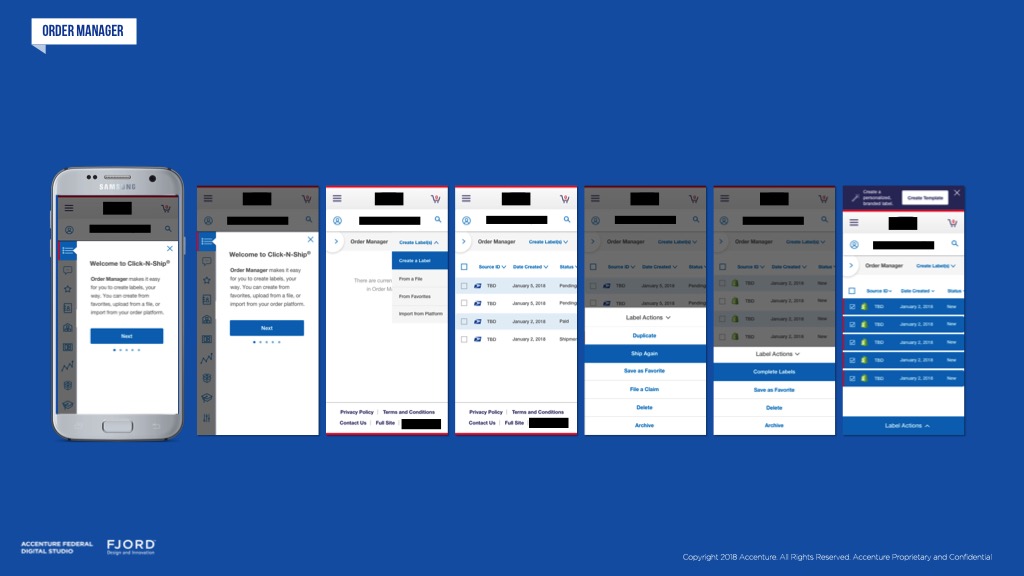
Concept 2 | Bulk Label Experience
In concept two we explored an efficient way for SLC users to create bulk labels and to pull in orders from multiple types of eCommerce and other channels. We illustrated how the concept could transition from computer to mobile; and highlighted how guiding principles discussed in the workshop came to life in the design.
*Client name and logo redacted



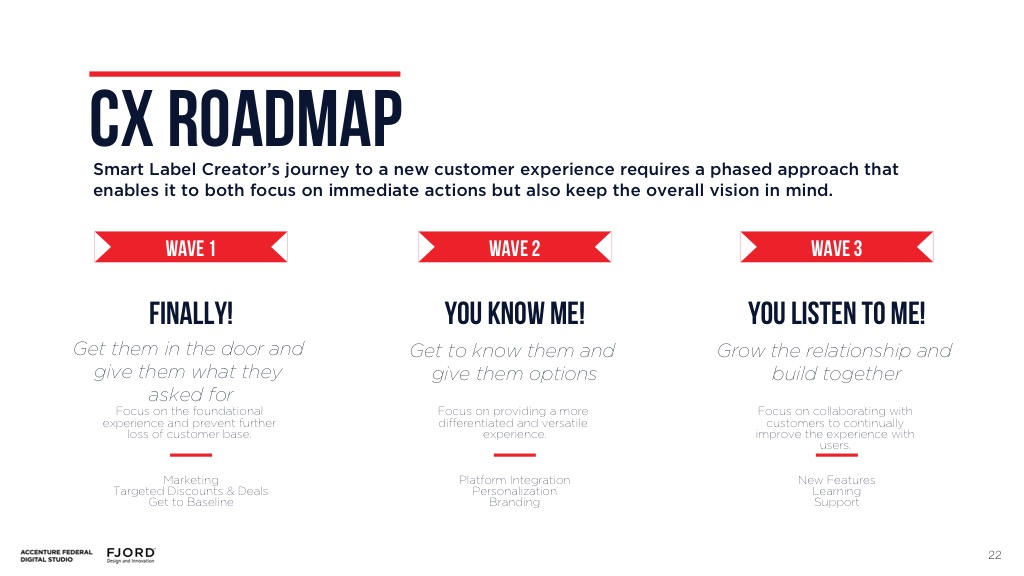
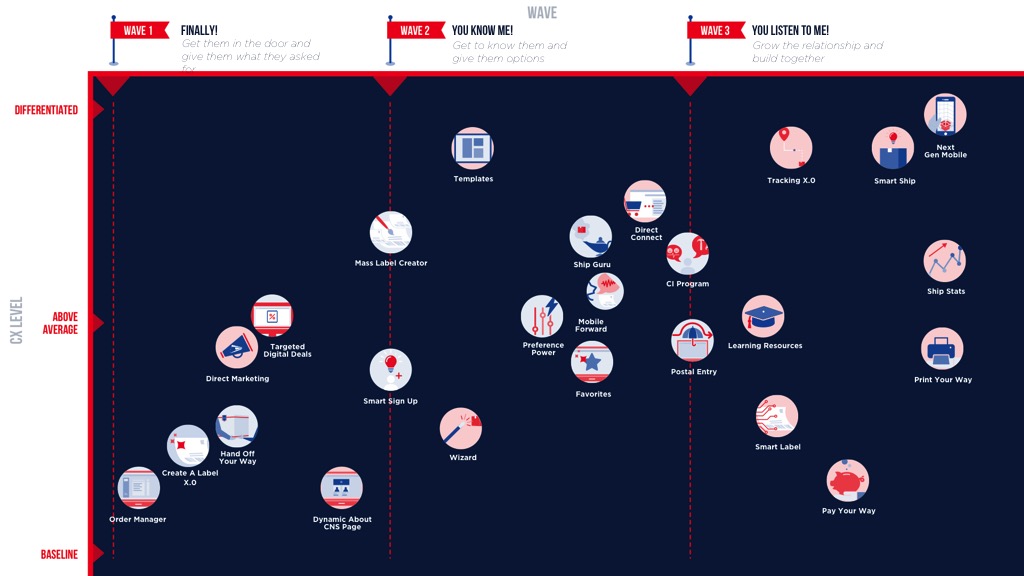
Concept Roadmap & Strategy
To conclude the project we completed a prioritization and roadmap of the innovation workshop concepts. The goal of this effort was to help the client better think through the business implications and requirements of each concept.